기록용 포스팅이기에 간결히 적습니다.
하지만 질문 및 지적은 환영합니다.
책에서 개인적으로 중요하다고 생각하는 부분을 정리하고 사견을 더했습니다.
검색엔진 최적화(SEO, Search Engine Optimization), 웹 접근성 관련 내용은 붉은 글씨로 표시.
"코딩 자율학습 HTML+CSS+자바스크립트"를 읽으며 정리한 내용입니다.(~챕터 2.2)
01. 유용한 확장 프로그램
프로그램명 / 제작자명으로 리스팅. (개인적으로 유용하다고 생각하는 건 Bold)
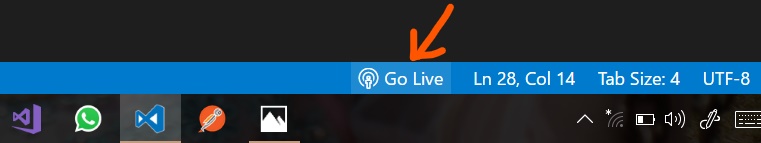
1. Live Server / Ritwick Dey
Live server로 검색했을 때, Live Server 와 Live Server Preview가 검색됩니다. 차이는 크게 두 가지입니다.
| Live Server | Live Server Preview | |
| 실행 방식 | 하단 status bar 버튼을 클릭하여 실행 Ctrl+Shift+P -> open with live server 명령어 입력 |
Ctrl+Shift+P -> Show Live Server Preview 명령어 입력 |
| 보여주는 방식 | 브라우저 | VS Code 내 탭 |


시작 태그와 종료 태그 쌍으로 이루어진 HTML 태그 중 한 쪽을 수정하면 자동으로 다른 쪽도 수정합니다.HTML to CSS
3. autocompletion / solnurkarim -> HTML to CSS autocompletion
HTML 문서에서 class 속성으로 작성한 값을 연결된 CSS 파일에서 자동 완성 지원. Marketplace에서 검색하면 안 나옴.
제작자 이름 같은 거로 봐서는 이름 바뀐듯.
CSS 파일에서 작성한 클래스나 아이디 선택자 값을 연결된 HTML 문서의 id 속성과 class 속성값으로 적을 때 자동 완성 지원.
VSCode 내부에서 자바스크립트 코드 실행 지원.
6. Korean Language Pack for Visual Studio Code / Microsoft
메뉴 및 설명 한글 지원.
02. 짧은 TIP
! 입력하면 자동완성으로 html 기본 서식(?) 생성 가능.

03. 생성된 코드 설명
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 웹 페이지에 표시할 내용 -->
</body>
</html>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
인터넷 익스플로러의 렌더링 엔진을 강제로 최신 렌더링 엔진으로 지정. 굳이 바꿀 이유 없음.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
기기의 화면 너비에 맞추기 위함. viewport는 웹 페이지에 접속했을 때, 사용자에게 보이는 화면 영역을 의미.
html간 title 태그에 명시된 제목 중복되면 검색 엔진 노출에 불리할 수 있다.
'Front End > HTML, CSS' 카테고리의 다른 글
| CSS 프로퍼티 선언 순서 (0) | 2022.12.15 |
|---|---|
| [CSS Battle로 CSS 공부] 02. #2 Carrom (0) | 2022.08.03 |
| [CSS Battle로 CSS 공부] 01. 학습 전략, #1 Simply Square, vh, vw, vmin, vmax (0) | 2022.08.02 |
| [HTML+CSS+자바스크립트] 02. 텍스트 관련 태그, 목록, 이미지, 링크 (0) | 2022.08.01 |

